Deliveroo x Framer–One Month In
An honest look at how our design team is incorporating Framer into our workflow.

 Our design team about 6 months ago (we’ve since grown!), and Saffad Khan nailing some flows.
Our design team about 6 months ago (we’ve since grown!), and Saffad Khan nailing some flows.
In the last four years, Deliveroo has grown from its first delivery to a food delivery service spanning 12 countries, 130+ cities with 20,000+ restaurants and 30,000+ riders delivering restaurant quality food to a lot of hungry people every week.
At Deliveroo Design we’re constantly looking for ways to improve how we work. As the team and the surface area of our product has grown, our design team has had to grow too. We’re now nearly 20 people, including 5 user researchers. As we grow, we need to become more efficient and be able to deliver better experiences, not just more of them.
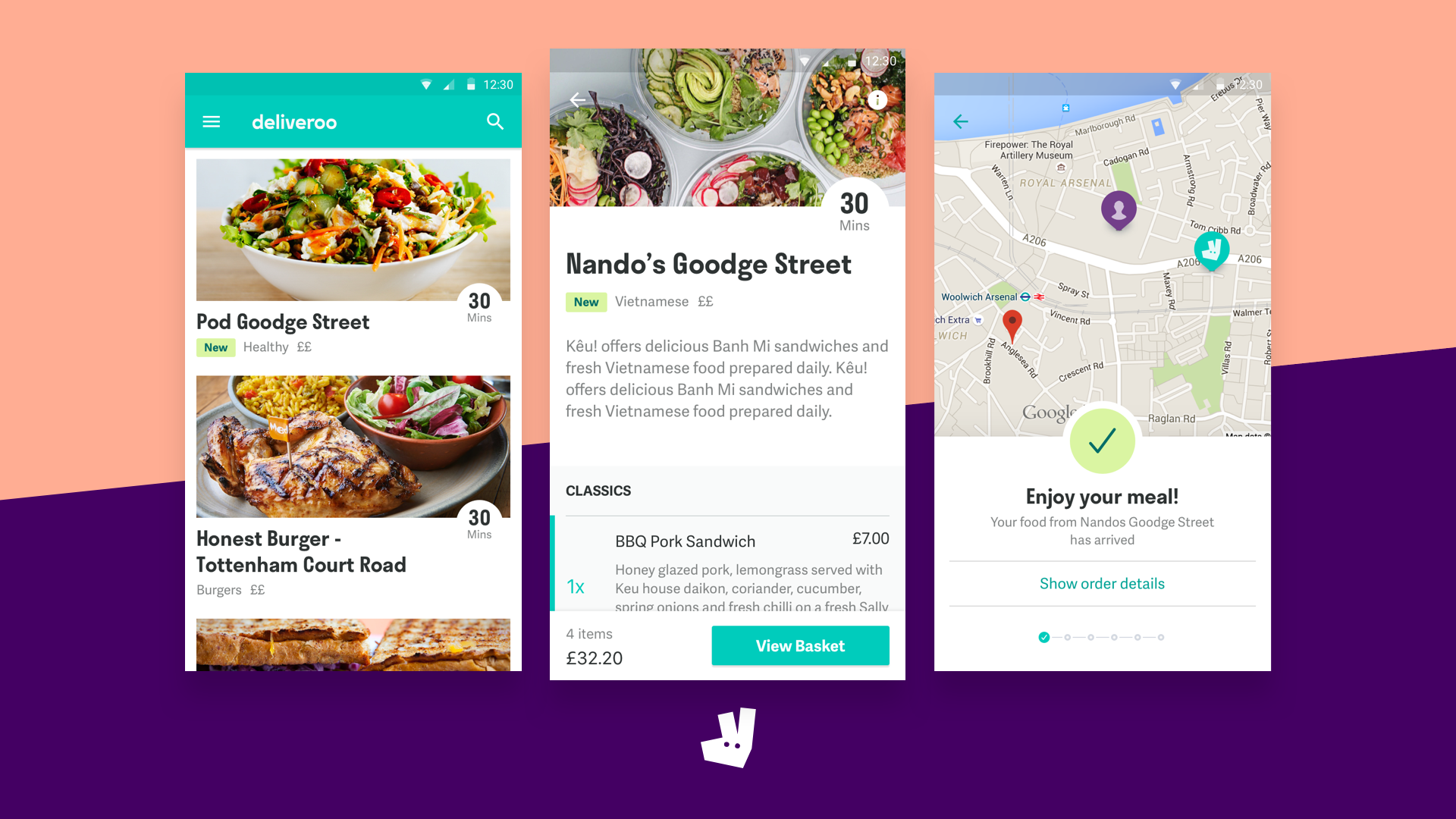
 Our consumer apps
Our consumer apps
Tooling Up
We’ve always explored new tools early. From insight gathering with NomNom, to version control using first git and now Abstract, we’re constantly looking for ways to make ourselves better, smarter, more efficient, more data driven. So it was inevitable that we would look to Framer — which we believe to be the most powerful and versatile prototyping tool on the market — to describe and explore how our interactions and interfaces work.
Our team is made up of designers with mixed backgrounds. Some know Framer and have coding ability. Others are comfortable with Javascript, but have never used Framer before. A fair number have played with Framer before but never ‘in production’, while the rest are starting from scratch.
We would like to get to the point where new people joining our team ramp up on Framer as part of their first month, and the wider company looks to a prototype as the best way to explain any complex problem they want to solve.
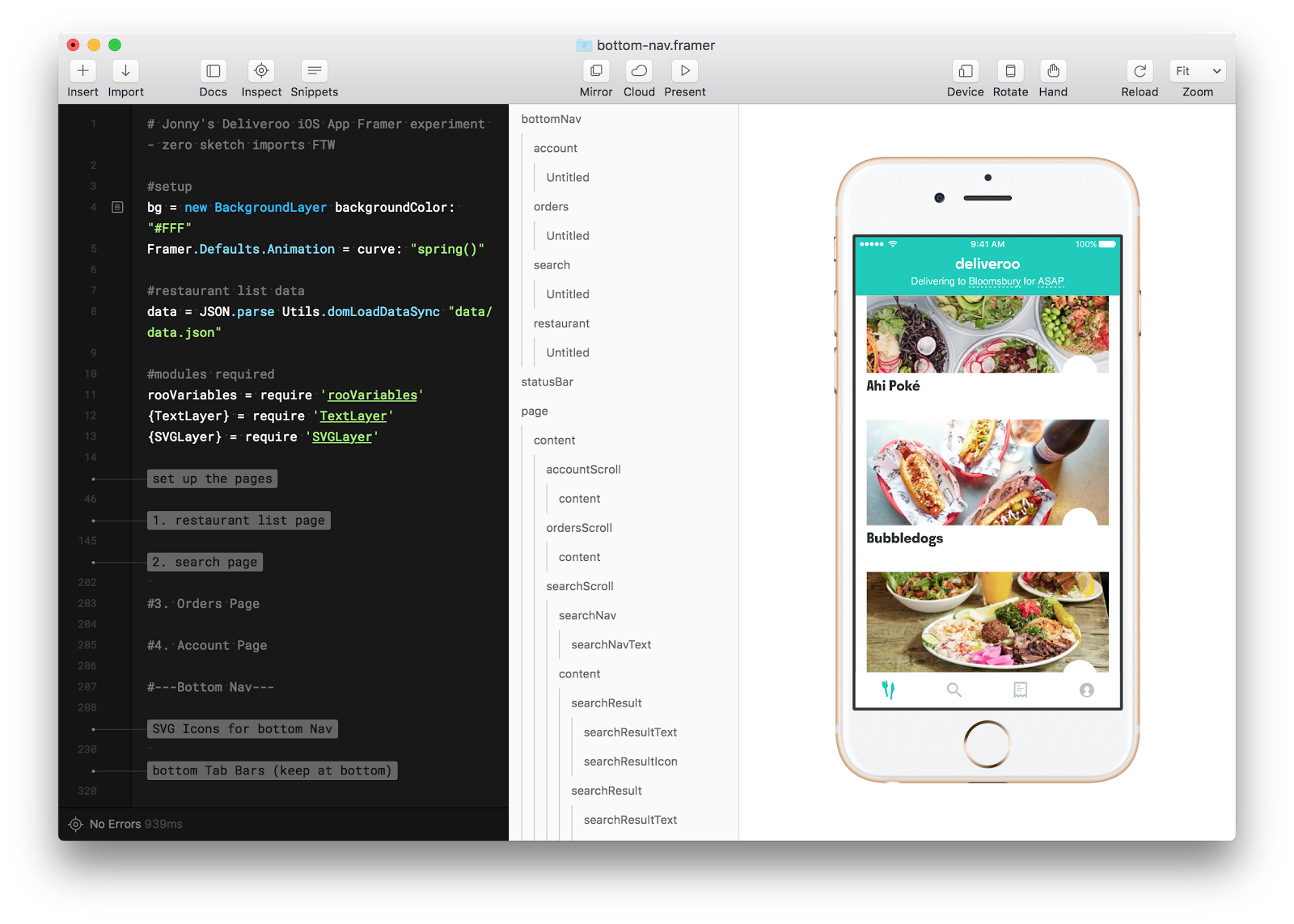
 Our workshop with the Framer UX engineers
Our workshop with the Framer UX engineers
Making Framer an intrinsic part of our workflow
We’re now into our first month with Framer Enterprise. We kicked off with a fantastic workshop with two of the Framer UX engineers, who flew over from Amsterdam to take us through some basic interactions as a team. Now we’re all working it out, line by line.
How is this translating into real product work? Honestly, slowly. People have their tools of choice already, so making a conscious decision to open Framer over something familiar is hard, especially when you’re under time pressure.
But we’re seeing things happening already. We’ve already used Framer prototypes for some simple projects, and our CTO recently asked for a Framer prototype to help understand one of our particularly tricky product problems. That’s buy-in!

The Future
Soon we’ll get to the exciting stuff. Hooking up data so we can test prototypes based on where people actually live. Connecting a database so we can react to what people do and throw in curveballs and edge-cases. Re-using elements and curves and sharing code so projects get started more quickly. Version control and code review, so everyone learns at the same time.
That’s how you move fast when you’re 30, 60, 90 designers and researchers. As that’s looking a real possibility for us at some point, we need to lay the groundwork now. We believe Framer is a huge part of that.
We hope to have a meaty Framer-led project to show off very soon. Watch this space.
We’re hiring designers and Framer knowledge is a real bonus. So if you fancy working for one of the fastest growing companies in Europe, get in touch or find us at a Framer meetup in London soon!
You can also follow the Deliveroo Design Team on Medium for more about how we work and what we’re up to.



This was originally posted on the Deliveroo Design blog
